

HEEM is an AR interior design app that helps users to choose ideal furniture that matches their styles, view furniture in AR, and gives decoration suggestions.
1. research
0. Background
Heem already has partnerships with the top 10 furniture stores in the U.S. As a business, Heem will focus on providing the app to customers, with links to each item online. They will also have people from the team who are dedicated to keeping the catalogs, links, and product information up-to-date.
Besides being able to browse through the catalog and order anything online through their app, users can also see their desired furniture where it would be placed in their home via augmented reality on their smartphones.
Challenge
- Hard to find the users who use shop furniture online for an interview
- Hard to conduct usability testing with a limited functional prototype
Research Goals
-
To understand the current AR market on the interior industry.
-
To identify the platform and system to design.
-
Empathy users need and pains to determine the potential features.
-
Understand users behaviors, interactions, and preferences while shopping furniture online and offline.
Research Assumptions
-
Users are having difficulties to visualize the product while shopping for furniture.
-
Users have budget concerns while shopping for furniture.
-
Users have concerns about shopping furniture online.
-
Users have a specific style of furniture in mind before shopping.
Secondary Research
According to my research assumptions and questions in the research plan, I researched user demographics and statistics for furniture shopping, interior design, AR market, and devices. This secondary research helps me with narrowing down my target users and come up with some interview questions.

Empathy Research
5 participants were recruited from 2 locations: IKEA (return section) and Restoration Hardware. 4 IKEA customers and 1 Restoration Hardware customer shared their experience, feelings, and concerns regarding furniture shopping. They are 5 females aged from 20 – 42 who had experience on shopping furniture.


I created an empathy map to synthesis my research findings. I divided each participant's response by "do" "think/feel" "say" and "hear". And then I summarized these responses by common patterns to study insights and needs. I used the interior layout as my empathy map's graphic.
Insights
-
The offline shopping experience is significant because furniture is not only about appearance. Some customers will research online before shopping at the stores.
-
Customers need the new furniture to be compatible with their current living environment or match their ideal interior design style.
-
Customers, especially whose living spaces are limited, concern about furniture arrangement before shopping.
Needs
-
A tool for assistance furniture researching and offline shopping experience.
-
An approach to search for new furniture that fit existing or ideal interior style.
-
An approach to get potential furniture arrangement proposals to help to choose furniture.
Persona
I created a persona according to my empathy map. I gave Jessica basic info, background story, goals, frustrations, needs, personalities, motivations, and affiliations. It helps me to sympathy my users, and develop later user flow and task.

2. IDEATE
How Might We
1
2
3
Provide enough information about furniture to users?
Tell users’ preferred interior style?
Visualize the furniture and arrangement?
Brainstorm
I started brainstorming for the HMW questions. I came up with as many solutions as possible for each HMW question. It helps me to consider for potential features.

Bussiness & User Goals
This is a diagram indicating HEEM business goal and user goals, and what's in common. I referred back to my empathy map for user goals, and HMW for my business goals. It gives me a direction on next step project roadmap

Roadmap
It's a project roadmap with potential features for HEEM according to my previous business and user goals. After finding the common goals of business and users goals, I prioritized the common goals and listed out the potential features referring to my HMW brainstorming.

3. DEFINE
Sitemap

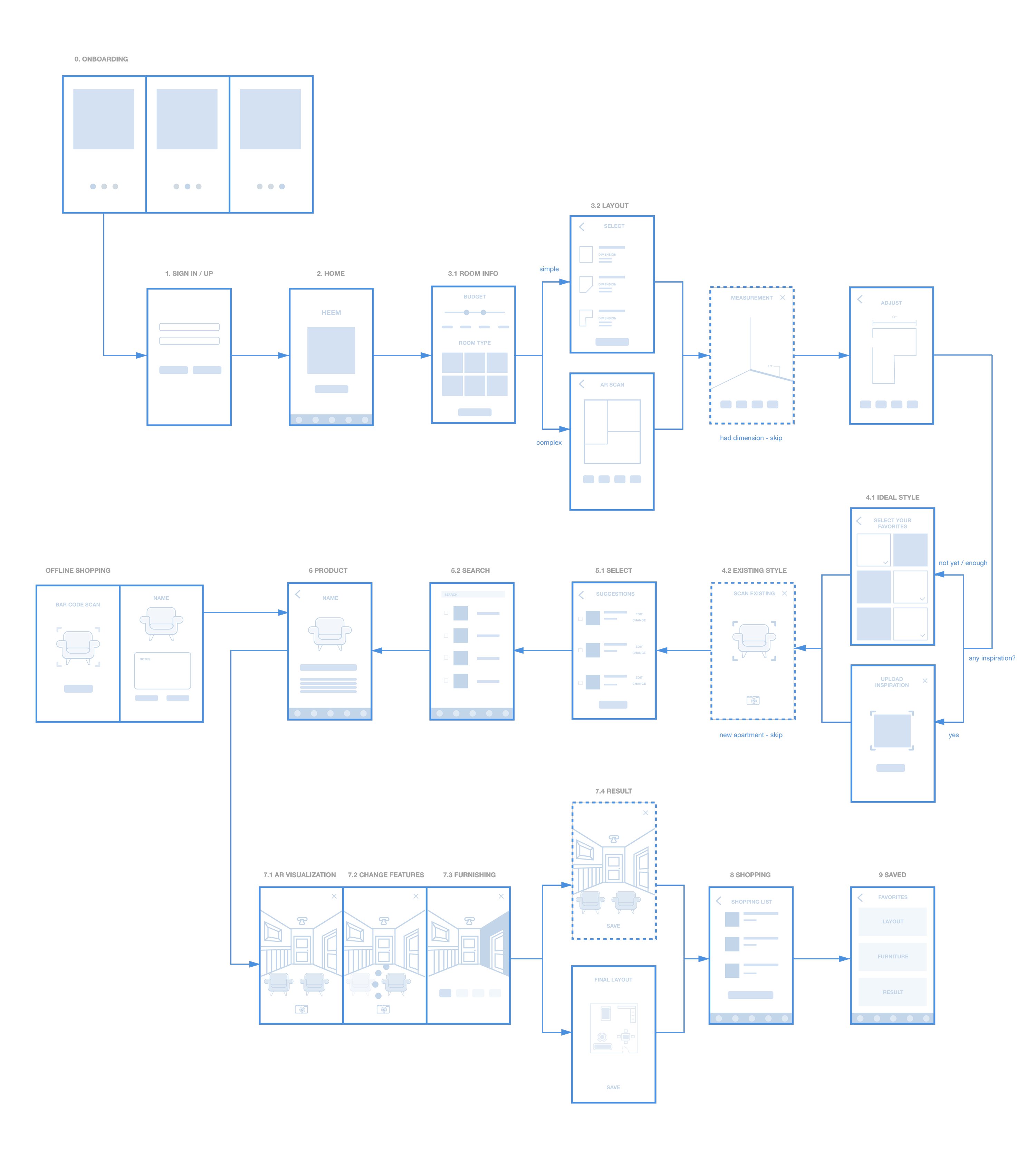
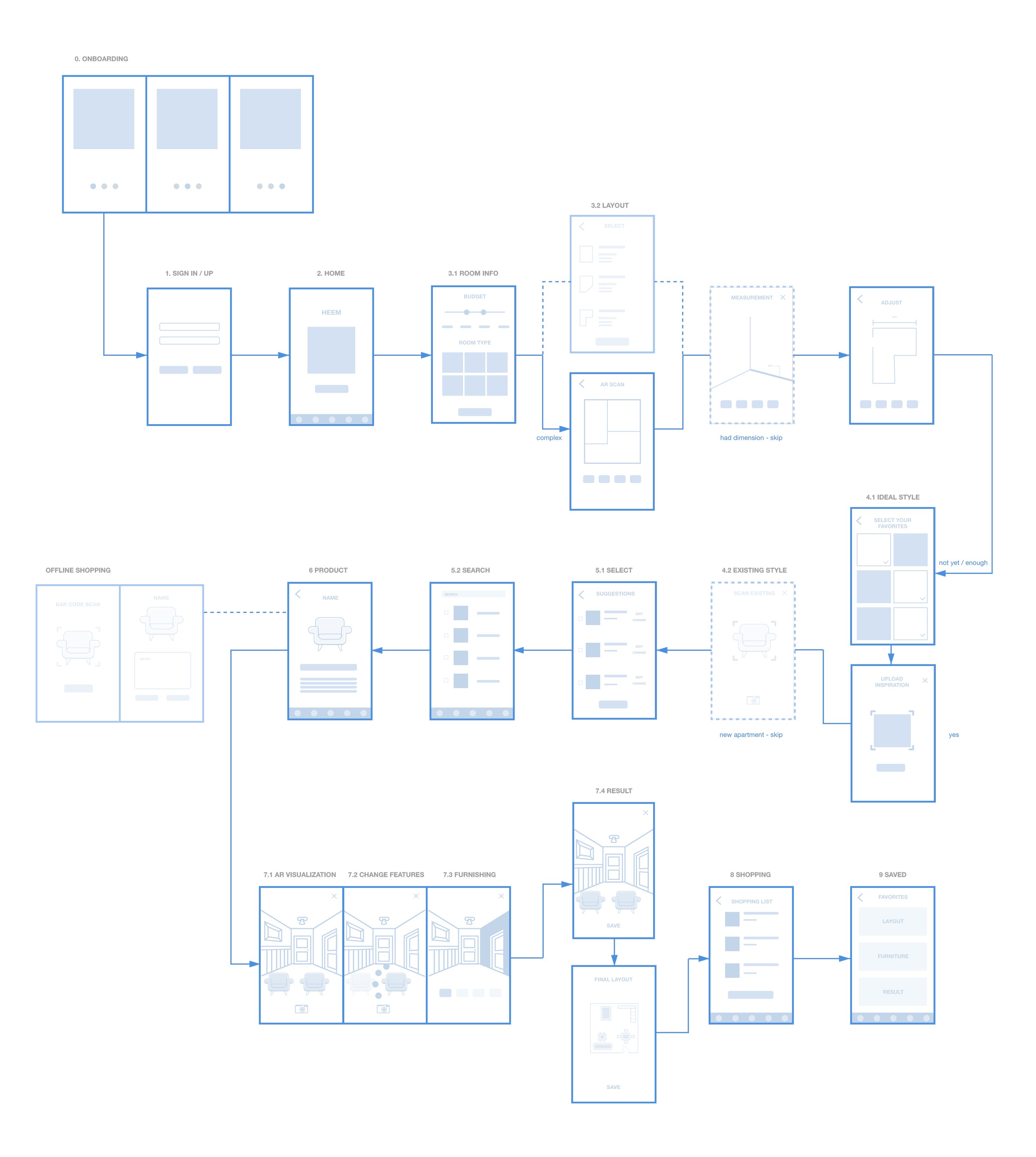
User Flow & Task Flow

Low-Fidelity Wireframes
I created a set of low fidelity wireframes according to my previous user task and UI requirement. I was trying to use 3D or isometric elements for my UI design.

Mid-Fidelity Wireframes
After finishing my low-fidelity wireframes, I found some places to improve. And then I created mid-fidelity wireframes with some improvements. I designed 46 screens for my mid-fidelity wireframes.


4. TEST
In order to gather the opinions and observe the user’s behavior on interacting with HEEM, I plan to conduct a usability testing with my mid-fidelity prototype. I am aiming for 80% error-free rate because I am not sure whether users are able to interact with the 3D UI and I am assuming users are not familiar with unfamiliar furniture processes.
Usability Testing Plan
Test Goals
-
To make sure the interactions are comprehensive to complete the furniture shopping.
-
Test if users can easily input needs and design requirements by following each step.
-
Test if users can interact correctly with 3D interactions.
-
Test if users can change features in AR.
-
To find out pain point and confusion or hesitation that need improvement
Observe the user’s behavior on interacting with HEEM. Gather the opinions and analyze them. Summarize the information for next step iteration.
Test Completion Rate
Aiming for 100%
Users would complete all the tasks and errands in my plan.
Error-free Rate
Aiming for 80%
I am not sure whether users are able to interact with the 3D UI. I am assuming users are not familiar with unfamiliar furniture processes.
Affinity Map
During my usability testing, I observed my four participants' behaviors and patterns and wrote down both successes and pain points. And then I synthesize my findings and their recommendations. It helps me to figure out next steps. My error-free rate was 85%.

To Be Iterated
-
Change the “select styles” screen to simplify the interaction
-
Add descriptions to icons that caused confusion, like “circle” and “>”.
-
Simplify the processes and features.
-
Clean up icon set in the full description page.
5. Design
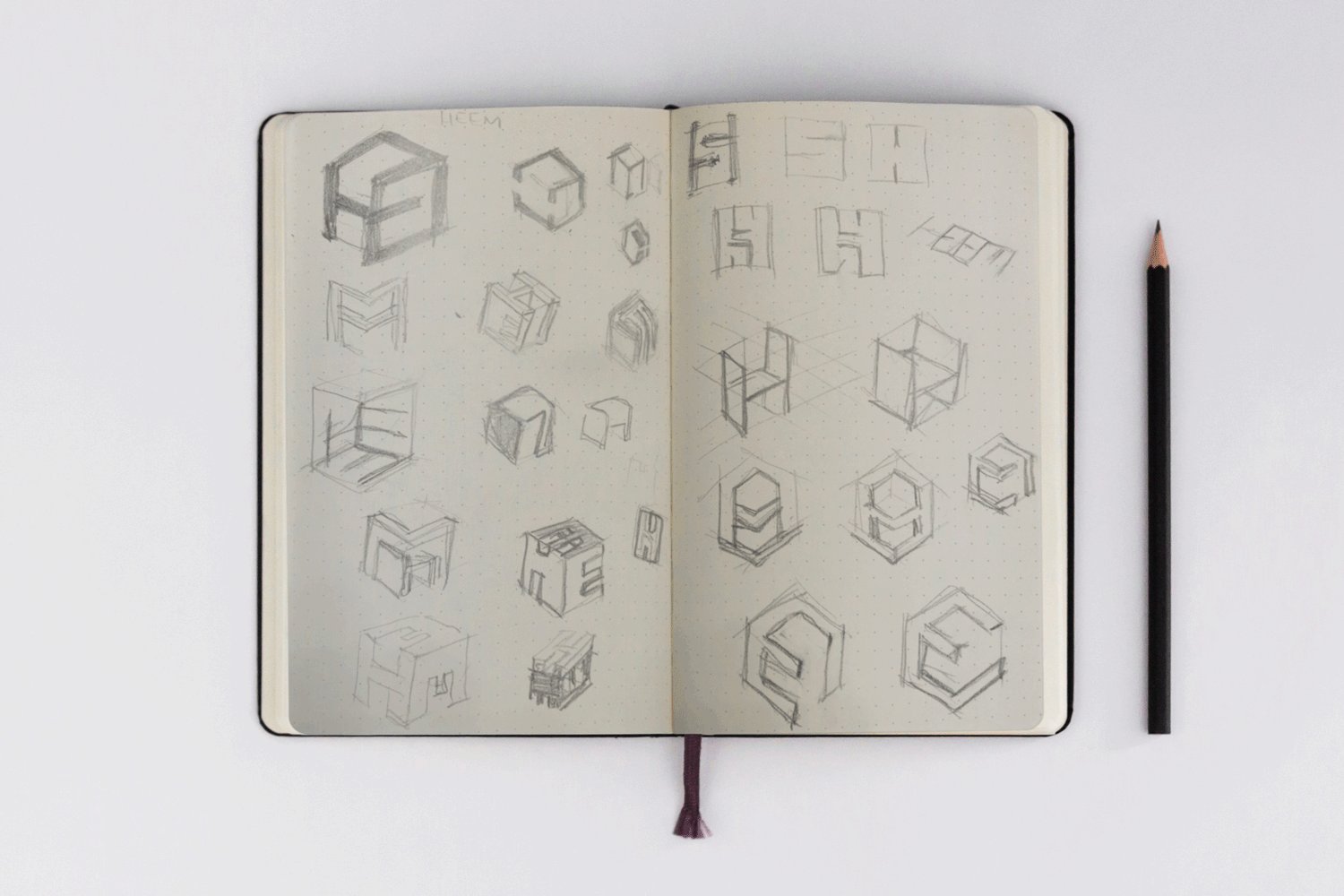
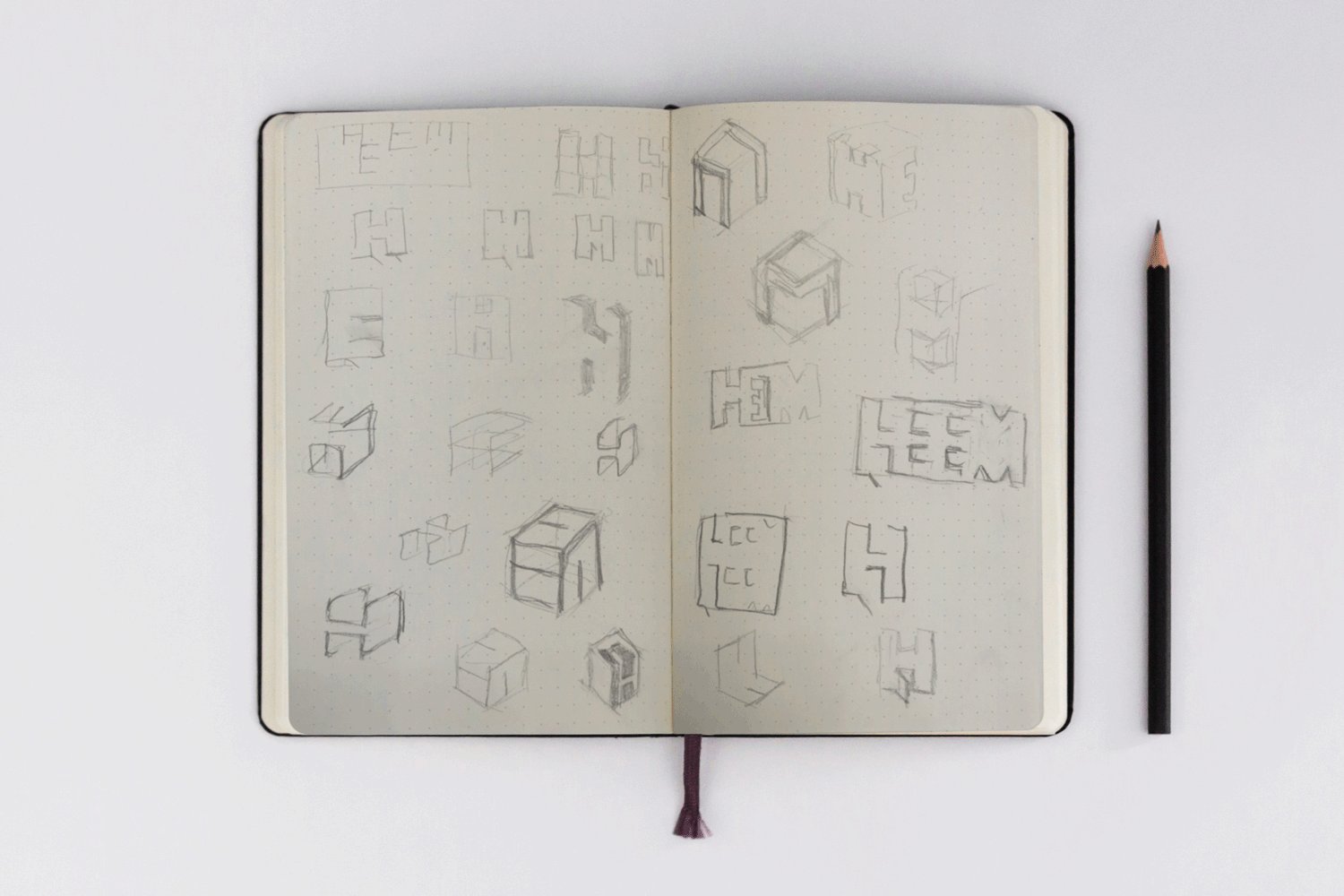
Logo
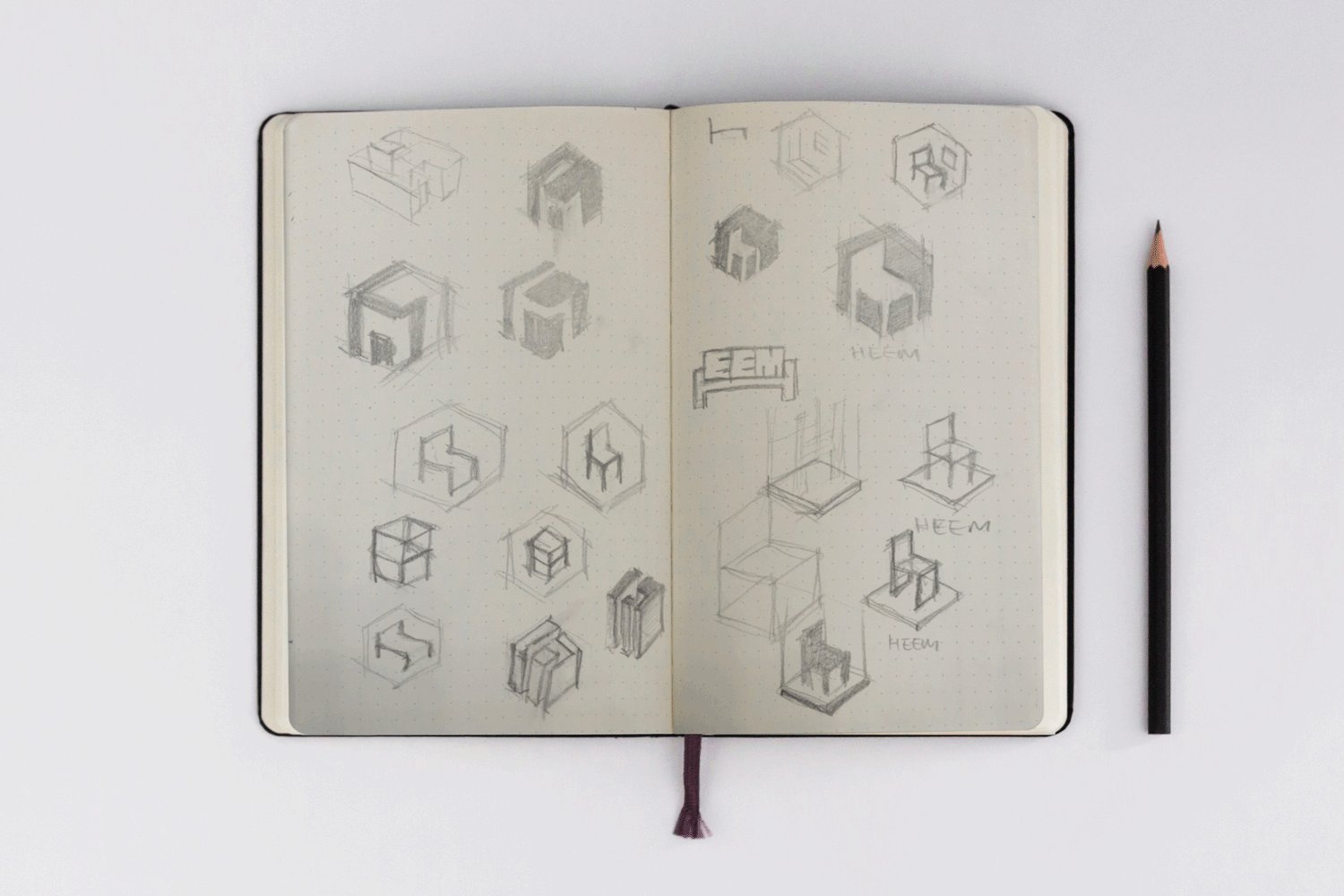
I wanted to create a logo that reflects "reality" and "3D". After getting inspiration from Dribbble and Pinterest, I started to sketch some logos on my notebook. At first, I was trying to put HEEM into a cube, but I found out it was tough to make it simple and readable. Later, I was distracted by an "interior layout" idea. I went back and forth between my original idea and later ideas. Finally, I decided to use letter "H" only and simplified the cube to get my final logo design.


Style Tile

High-Fidelity Design
After creating my style tile, I started to develop my high-fidelity design. I designed 62 screens including 21 AR views. To make my design work more realistic, I used 3Ds Max to render a room and exported a 360º rendering image.
Onboarding Pages

Main Screens

Original Room

Using HEEM

NEXT STEPS
I am currently working on the offline feature, which gives users an offline shopping experience assist with better decision making. I am also designing screens for Android devices.