

HEEM is an augmented reality interior design app that helps customers to choose ideal furniture that matches their styles, view furniture in augmented reality, and get decoration suggestions.
What to buy? How to choose?
Do you agree that furniture shopping is time-consuming? Have you ever experienced that in a furniture store, you could not find a set of furniture that match each other or fit your space? Have you ever collected many inspiration images but could not find the similar furniture? Have you ever worried about furniture arrangement in your space?
HEEM helps you to select furniture sets that fit your space and allows you to visualize them with augmented reality.


The offline shopping experience is significant because furniture is not only about appearance.
Customers need the new furniture to be compatible with their current living environment or match their ideal interior design style.
Customers, especially whose living spaces are limited, concern about furniture arrangement before shopping.
What if there is an app that can...

Provide a better offline shopping experience
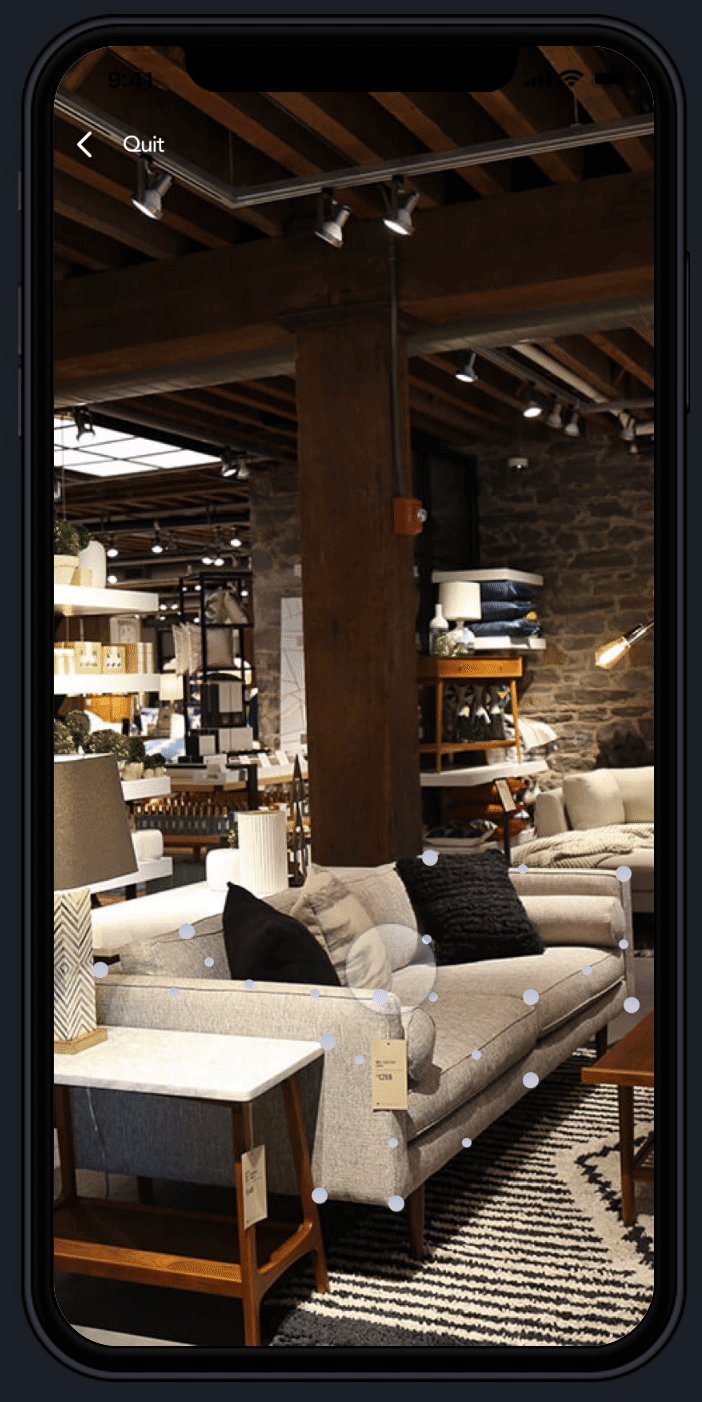
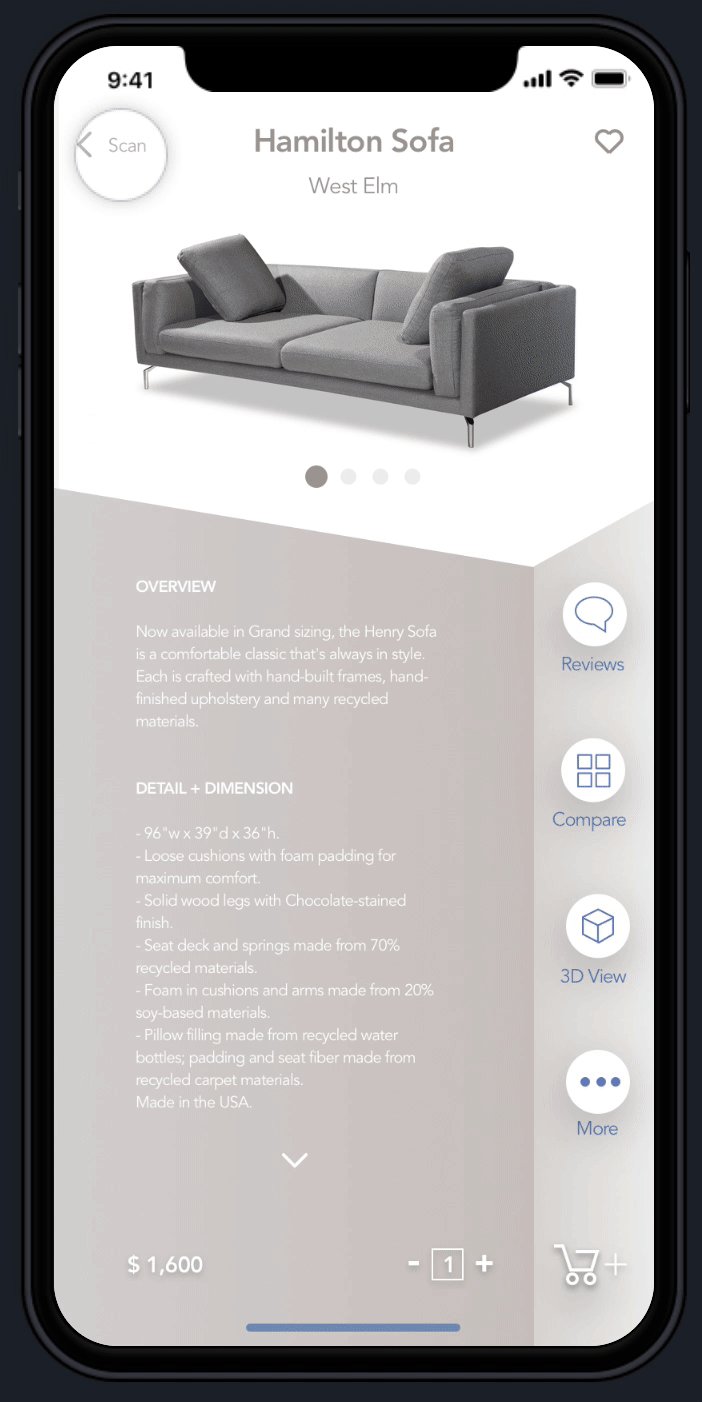
HEEM gives users a list of furniture suggestions including store locations. When customers shopping at the stores, they can utilize augmented reality to scan the product and view description, read reviews, take notes for future references, compare products, and get other alternatives.



Notes
Compare
Reviews
Customers can take notes and ratings on furniture with their subjective feelings like the comfort level, tactile feeling, overall impression and so on.
Customers can also select multiple pieces of furniture to compare with and get other alternatives.
In the product description page, customers can read reviews from other users for references.
Provide accurate furniture suggestions
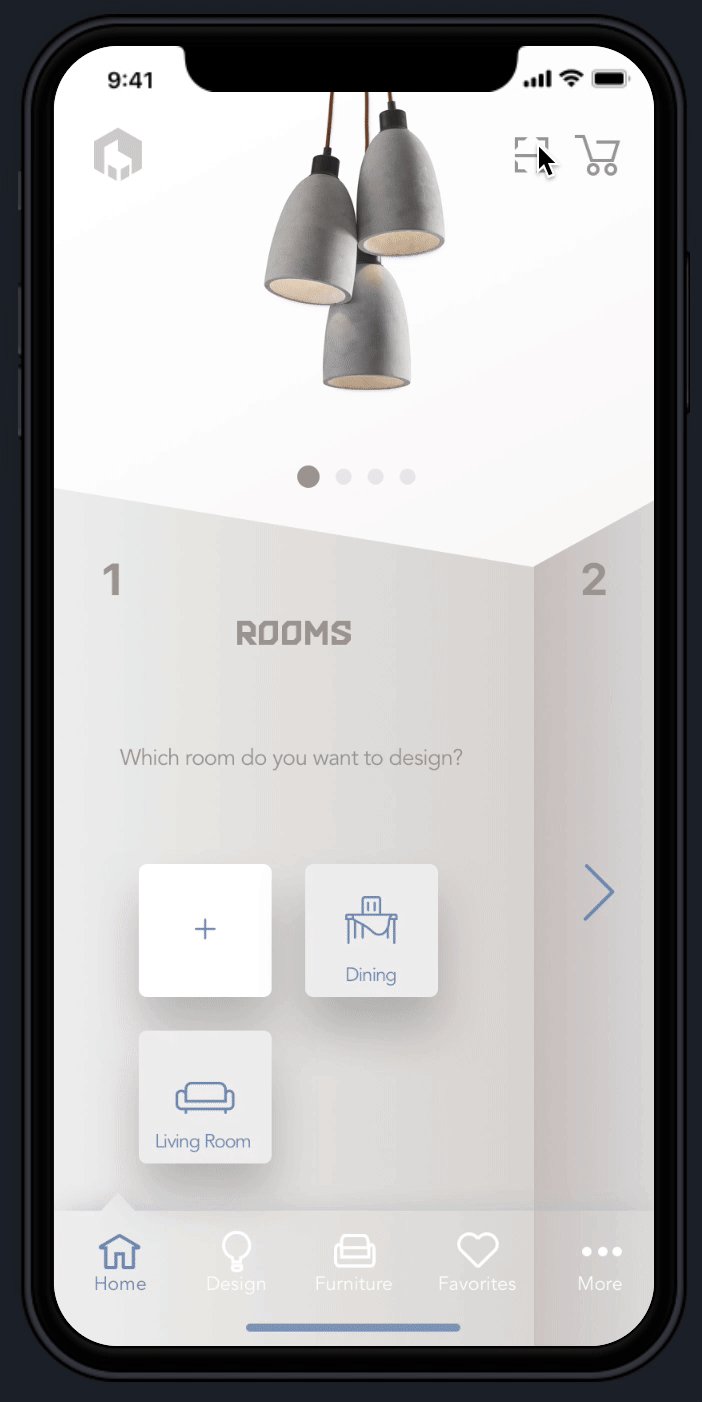
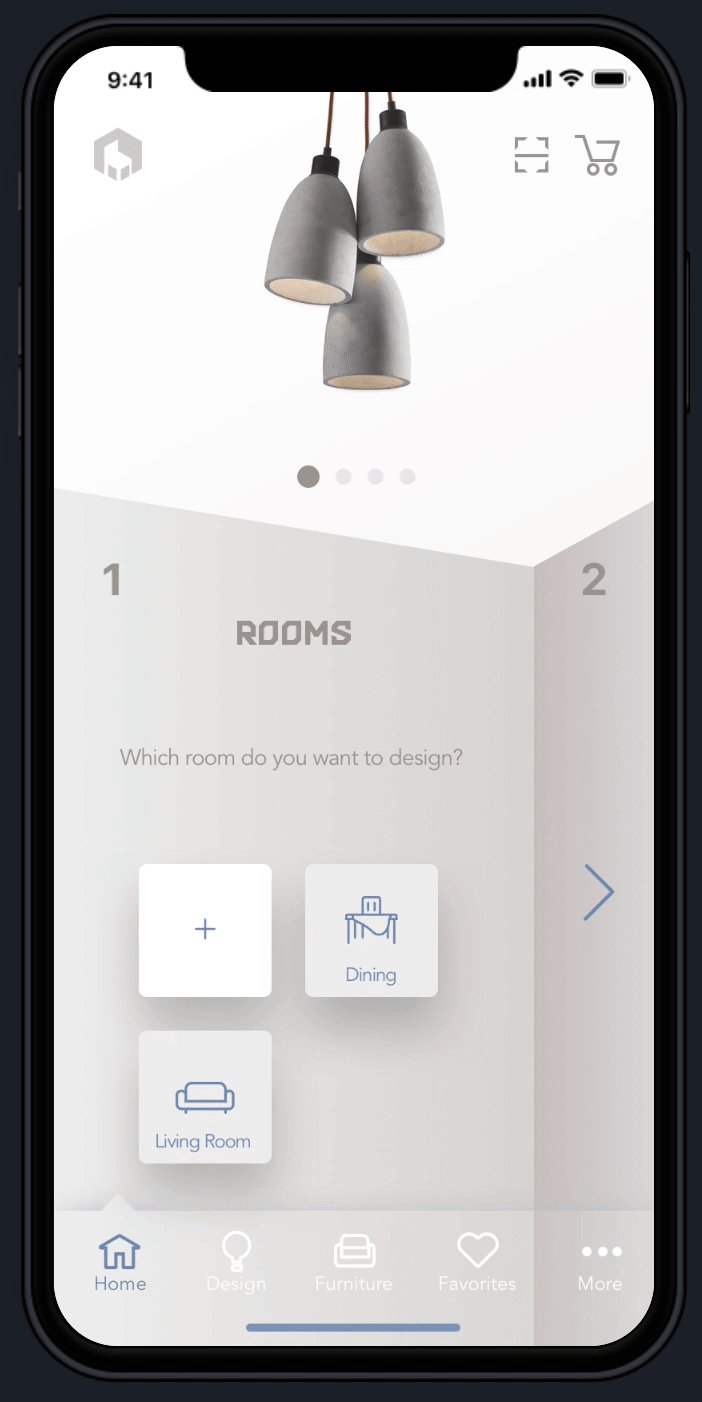
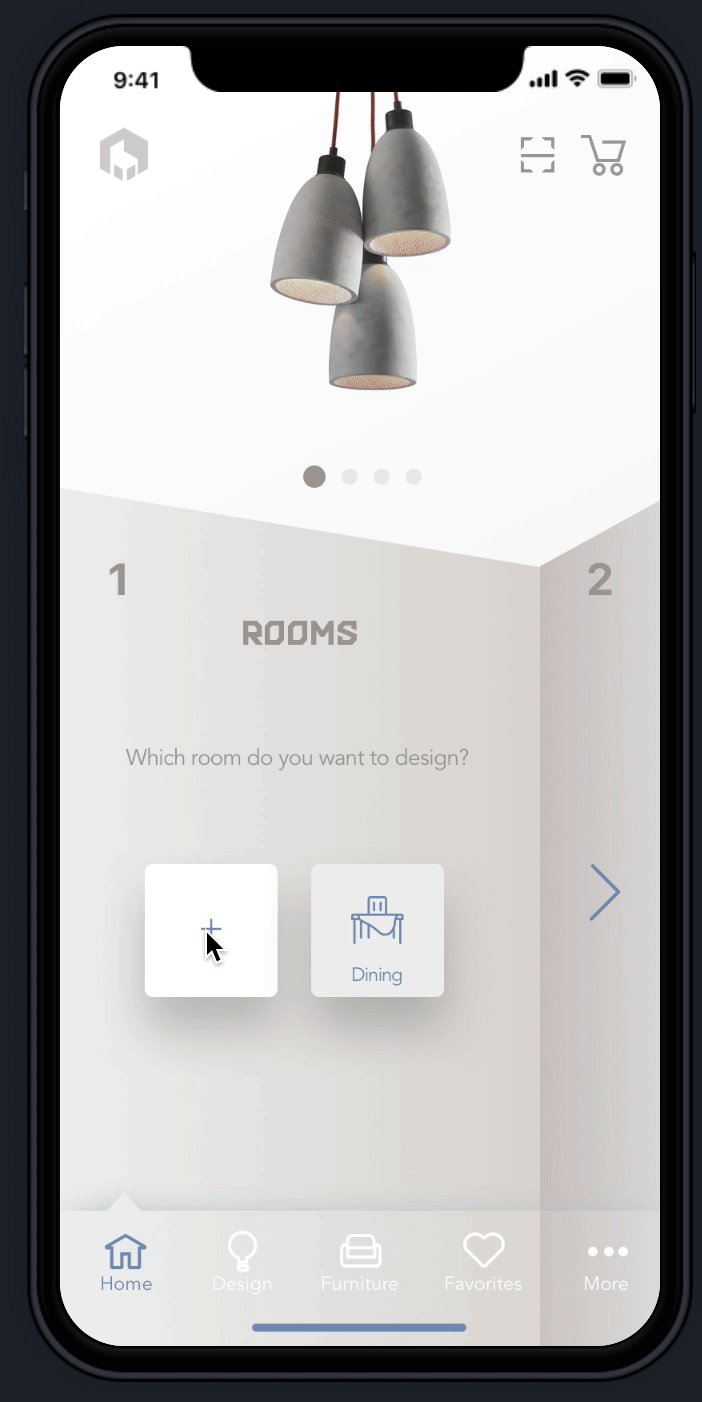
In order to get the accurate results from HEEM, users can input their room type, required furniture types, budget, room layout, and preferred interior style to get the most accurate furniture suggestions. Users are allowed to adjust their preferences and furniture selections.




Budget
Arrangement
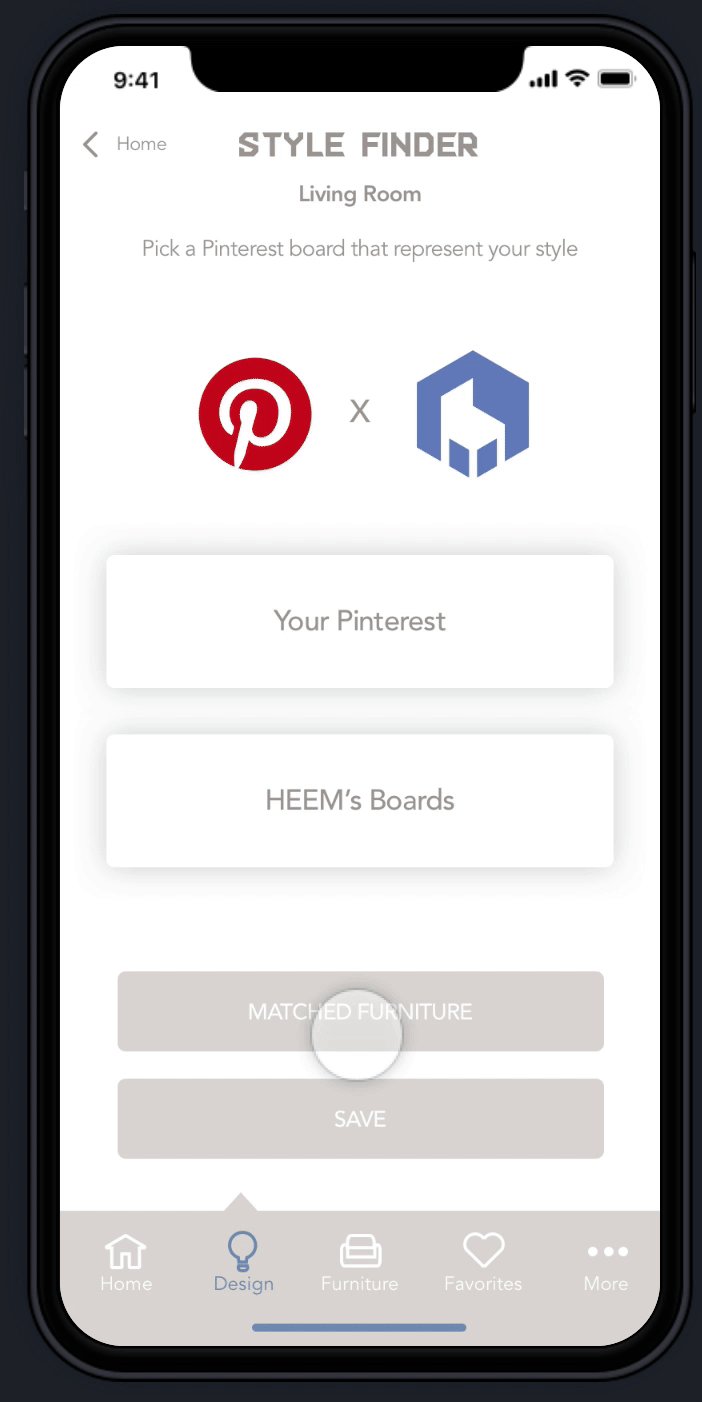
Styles
After selecting target room and furniture types, users can input their budget.
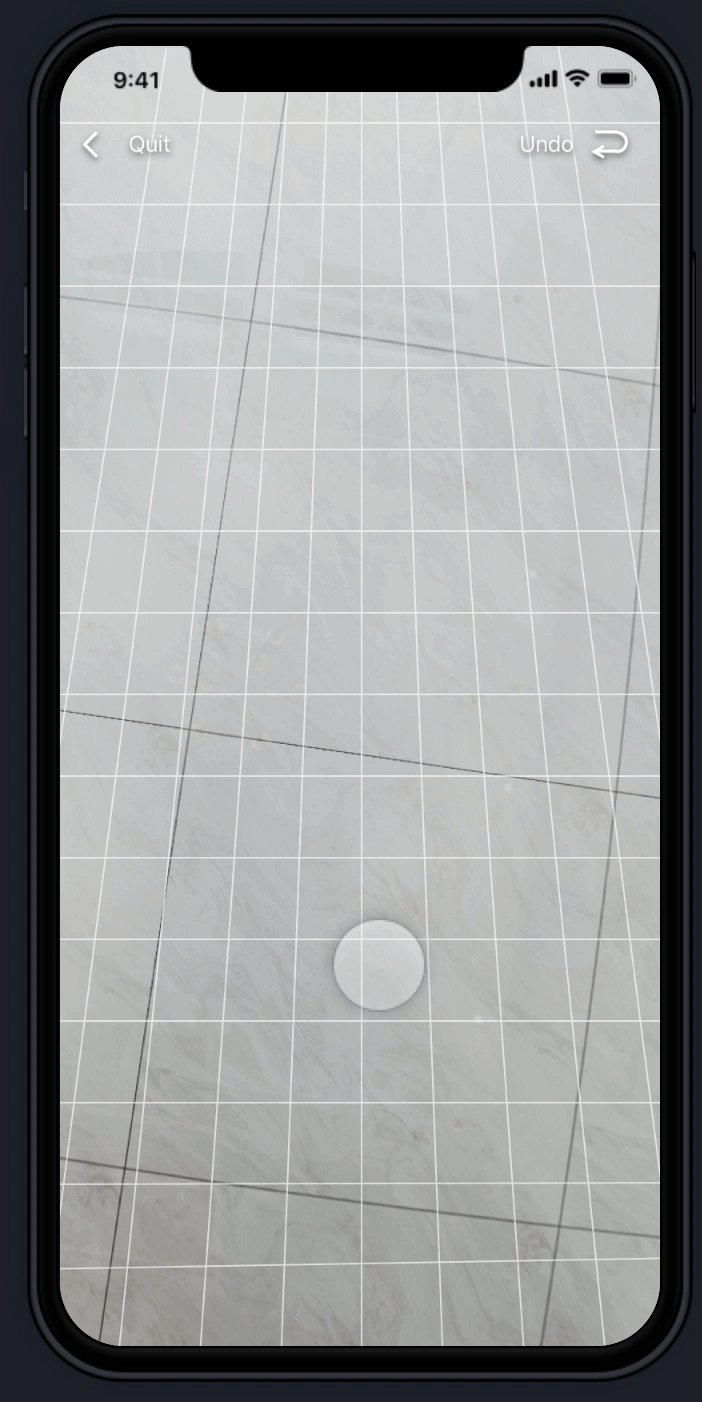
Users can use augmented reality to scan their room and get suggested layout according to previous preferences
HEEM corporates with Pinterest to provide users interior style boards. Users can choose their preferred styles to get suggested furniture.

Visualize the furniture and arrangement?
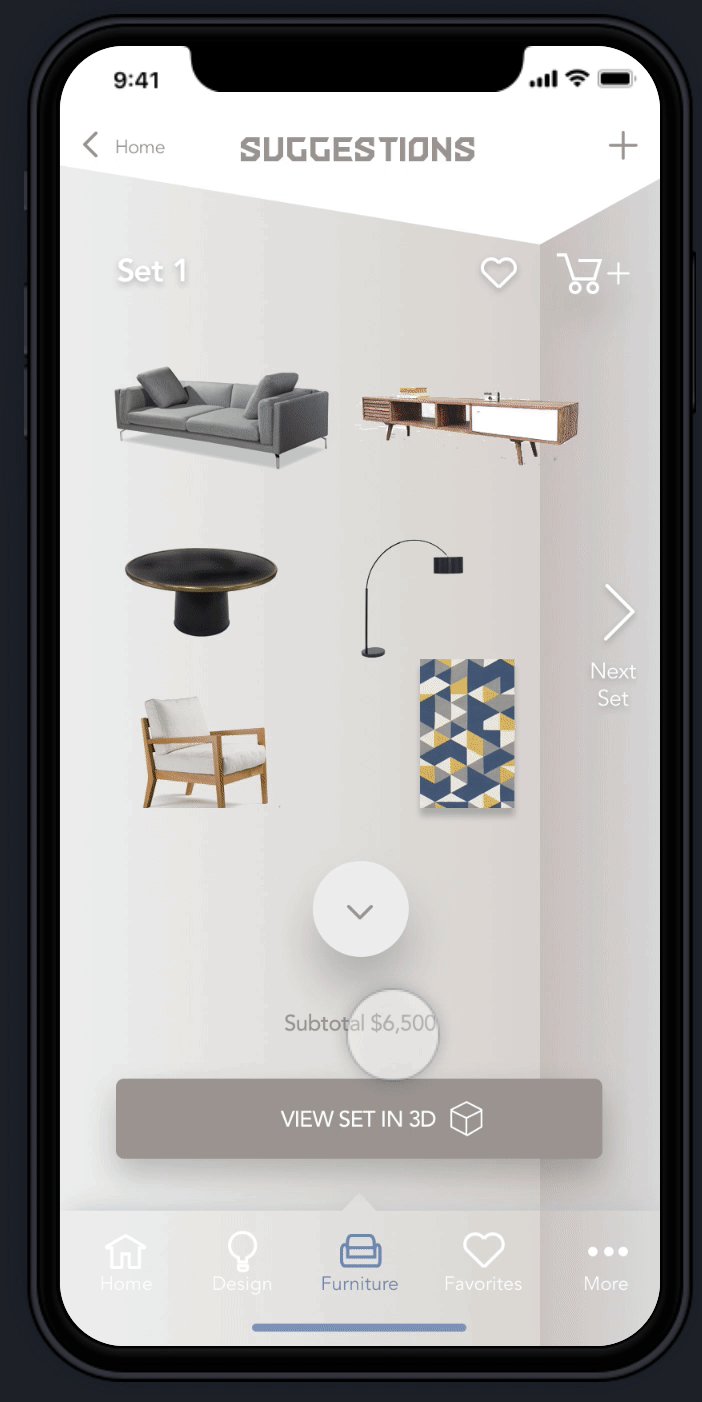
HEEM will suggest up to 5 sets of furniture according to users preferences. Users can visualize the entire furniture sets or individual furniture in augmented reality. Users can adjust the layout and add decorations while viewing furniture.

Options
In augmented reality view, users can change product's features like colors, materials, and turn on/off options.

Layouts
Users can change furniture arrangement in the layout based on previous room scanning.

Decor
HEEM can suggest decorations like pillows, curtain, artwork, etc according to users' preffered interior styles. And users can switch between different furniture sets.
My Design Processes
Challenges
Hard to find the users who shop furniture online for interviews
Hard to conduct usability testings with a limited functional prototype
Limited time frame (80 hours)
1. research
Secondary Research
According to my research assumptions and questions in my research plan, I studied user demographics and statistics for furniture shopping, interior design, AR market, and devices. I also did a competitor analysist.
Empathy Research
5 participants were recruited from 2 locations: IKEA (the return section) and Restoration Hardware. 4 IKEA customers and 1 Restoration Hardware customer shared their experiences, feelings, and concerns regarding furniture shopping with me. After the interview, I created an empathy map to synthesis my research findings by dividing each participant's responses by "do" "think/feel" "say" and "hear". And then I summarized these responses into common patterns to study insights and needs.


Insights
-
The offline shopping experience is significant because furniture is not only about appearance. Some customers will research online before shopping at the stores.
-
Customers need the new furniture to be compatible with their current living environment or match their ideal interior design style.
-
Customers, especially whose living spaces are limited, concern about furniture arrangement before shopping.
Needs
-
A tool for assistance furniture researching and offline shopping experience.
-
An approach to search for new furniture that fit existing or ideal interior style.
-
An approach to get potential furniture arrangement proposals to help to choose furniture.
Persona

2. IDEATE
How Might We
1
Provide enough information about furniture to users?
2
Tell users’ preferred interior style?
3
Visualize the furniture and arrangement?
Brainstorm
I started brainstorming for the HMW questions. I came up with as many solutions as possible for each HMW question. It helps me to consider for potential features.

Bussiness & User Goals
This is a diagram indicating HEEM business goal and user goals, and what's in common. I referred back to my empathy map for user goals, and HMW for my business goals. It gives me a direction on next step project roadmap

Roadmap
After finding the common goals of business and users goals, I prioritized the common goals and listed out the potential features referring to my HMW brainstorming.

3. DEFINE
Sitemap

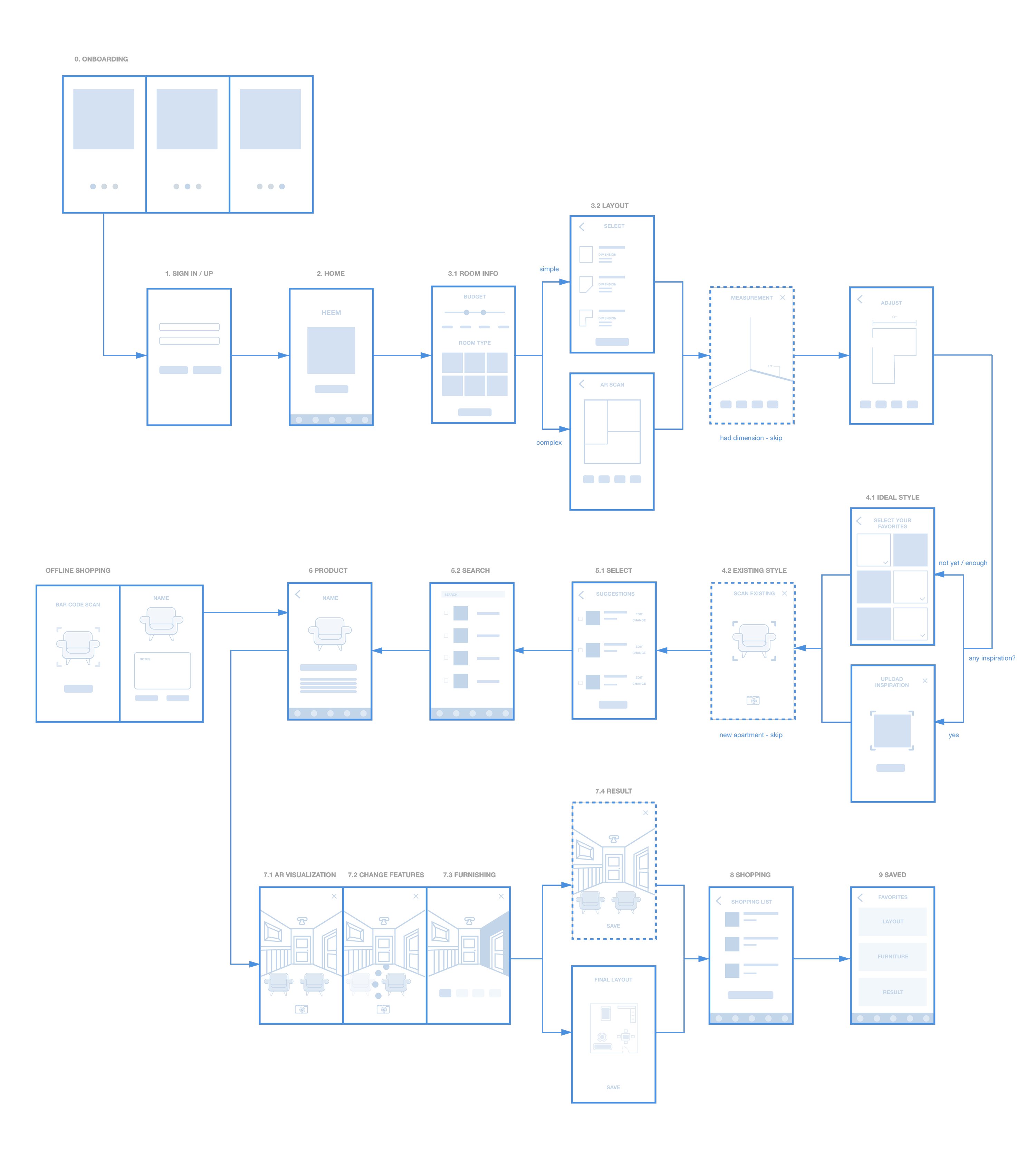
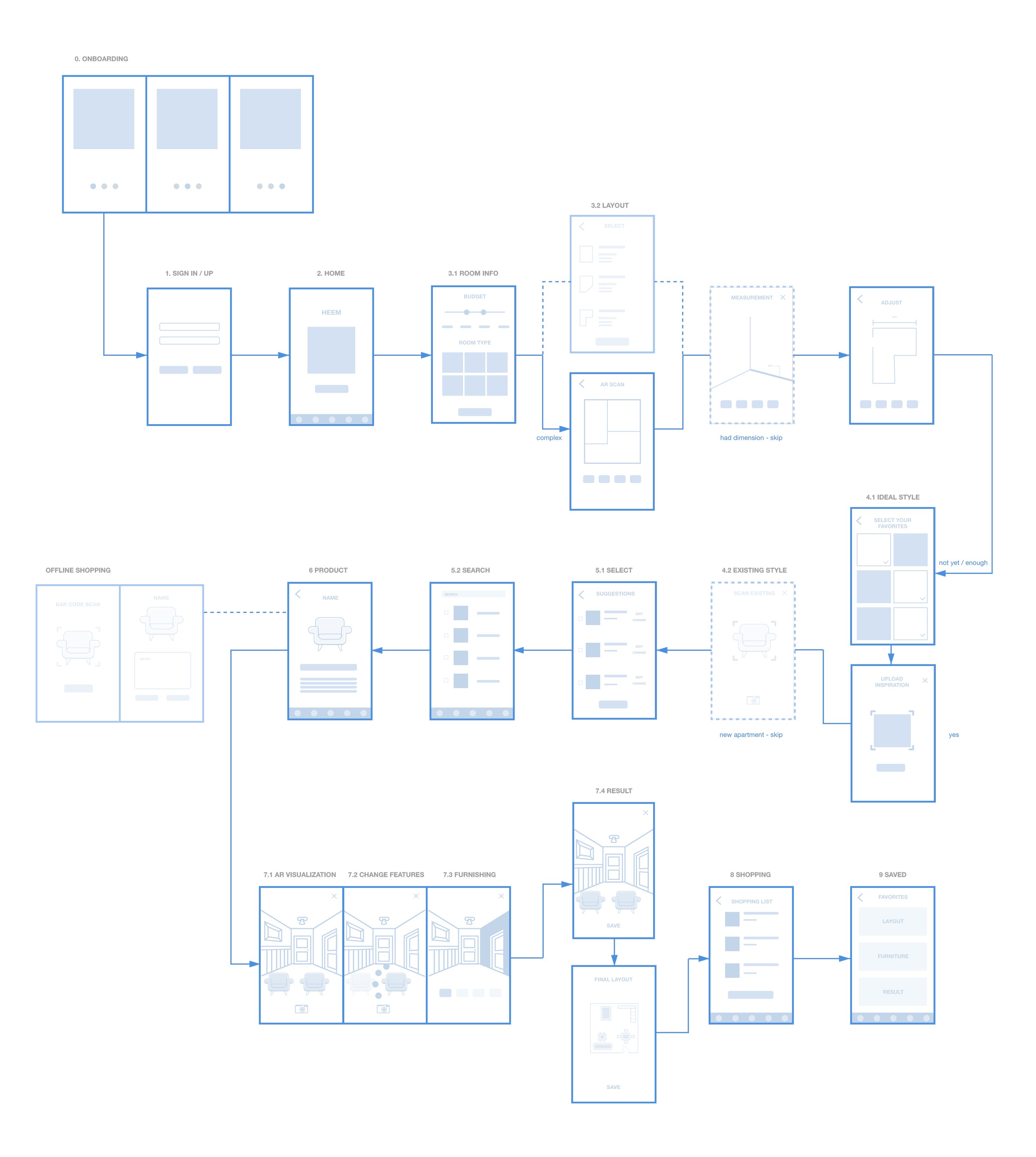
User Flow & Task Flow

Low-Fidelity Wireframes
I created a set of low fidelity wireframes according to my previous user task and UI requirement. I was trying to use 3D or isometric elements for my UI design.

Mid-Fidelity Wireframes
After finishing my low-fidelity wireframes, I found some places to improve. And then I created mid-fidelity wireframes with some improvements. I designed 46 screens for my mid-fidelity wireframes.


4. TEST
Usability Testing Plan
Test Goals
-
To make sure the interactions are comprehensive to complete the furniture shopping.
-
Test if users can easily input needs and design requirements by following each step.
-
Test if users can interact correctly with 3D interactions.
-
Test if users can change features in AR.
-
To find out pain point and confusion or hesitation that need improvement
Test Completion Rate
Aiming for 100%
Users would complete all the tasks and errands in my plan.
Error-free Rate
Aiming for 80%
I am not sure whether users are able to interact with the 3D UI. And I am assuming users are not used to unfamiliar furniture shopping processes.
Affinity Map
During my usability testing, I observed my four participants' behaviors and patterns and wrote down both successes and pain points. And then I synthesize my findings and their recommendations. It helps me to figure out next steps. My error-free rate was 85%, which was higher than my expectation.

Result
100% completion rate
85% error-free rate
To Be Iterated
-
Change the “select styles” screen to simplify the interaction
-
Add descriptions to icons that caused confusion, like “circle” and “>”.
-
Simplify the processes and features.
-
Clean up icon set in the full description page.
5. Design
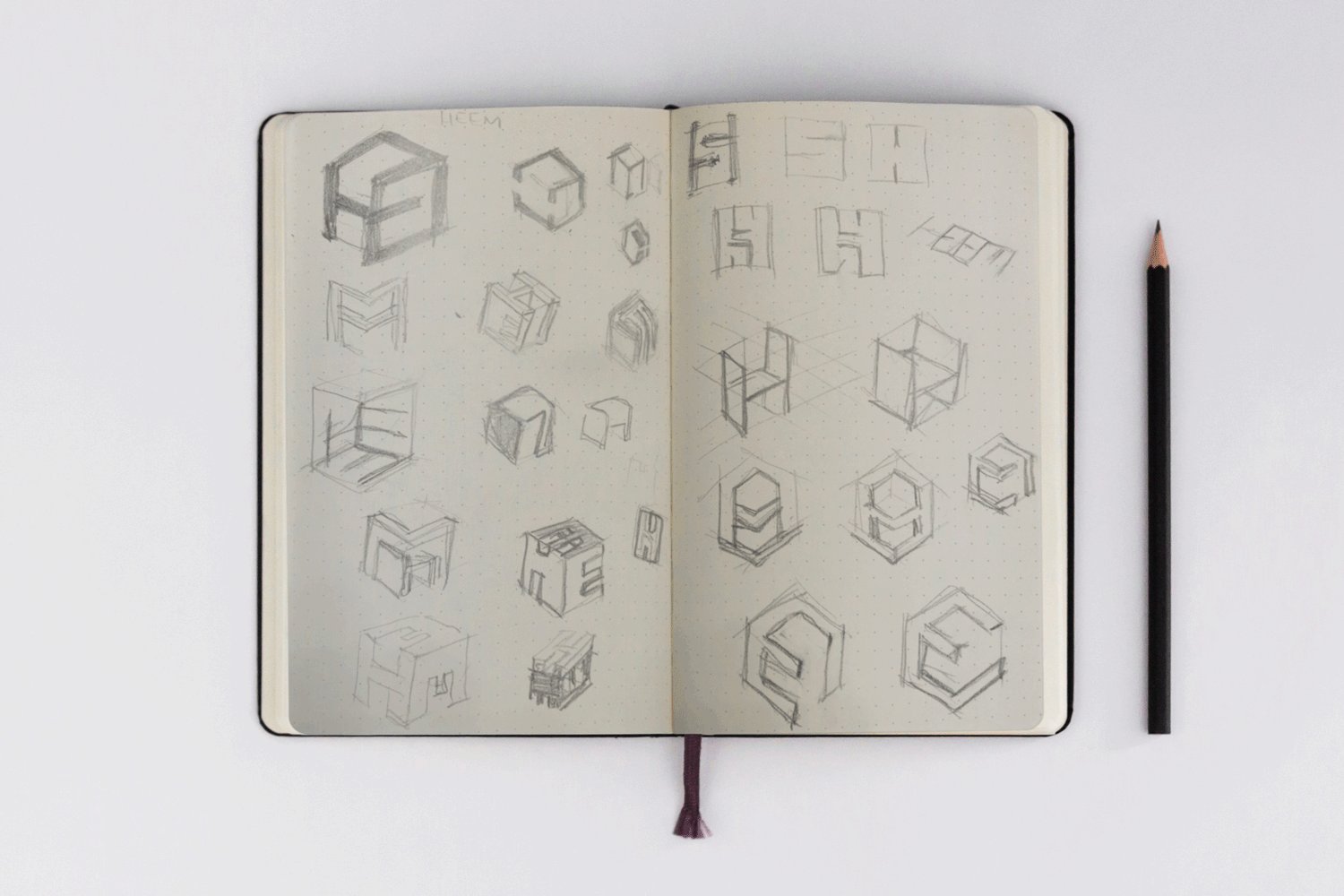
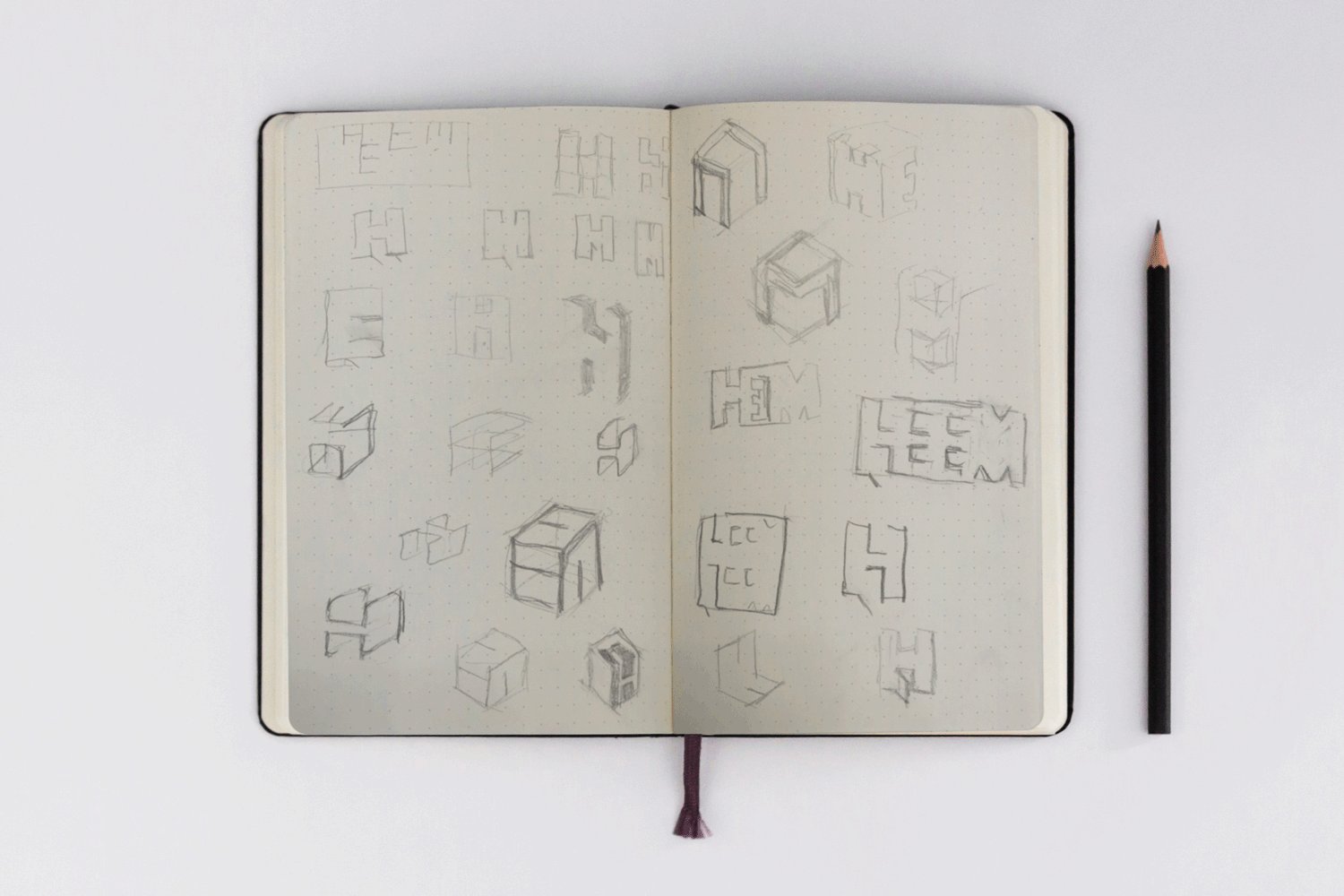
Logo
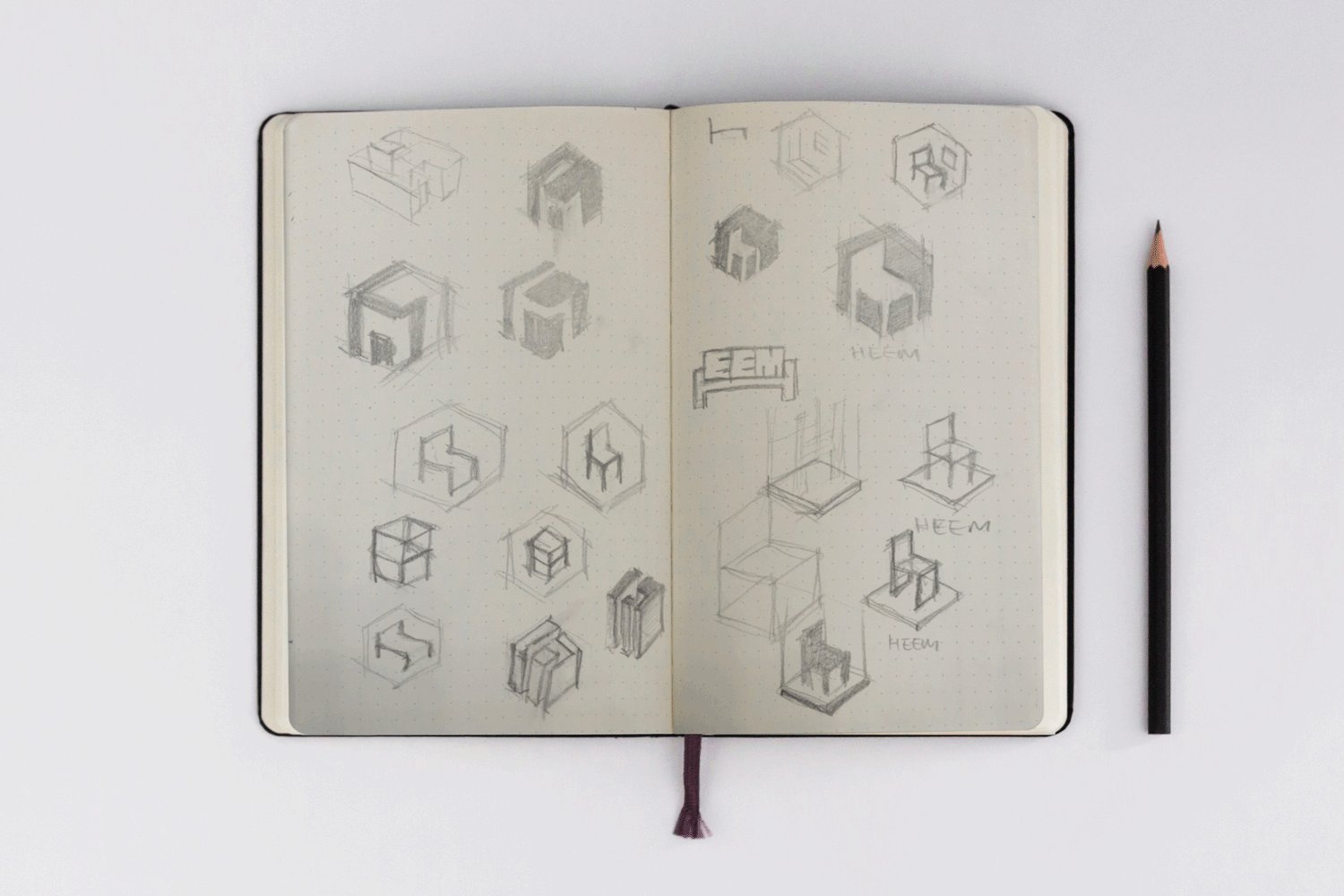
I wanted to create a logo that reflects "augmented reality" and "3D". After getting inspired from Dribbble and Pinterest, I started to sketch on my notebook. At first, I was trying to put HEEM into a cube, but I found out it was tough to make it simple and readable. Later, I was distracted by an "interior layout" idea. I went back and forth between my original idea and later ideas. Finally, I decided to use letter "H" only and simplified the cube to get my final logo design.


UI Kit

High-Fidelity Design
After creating my style tile, I started to develop the high-fidelity design. I designed 62 screens including 21 AR views. To make my design work more realistic, I used 3Ds Max to render a room and exported 5 360º rendering images.
Onboarding Pages

Key Screens

My Prototype
Original Room

Using HEEM

NEXT STEPS
I am currently designing screens for Android devices. And I will conduct for additional usability testings to iterate the app. If I have more time, I will do user research on their in-store furniture shopping experience to improve my in-store features.